COMMENT FAIRE SIMPLE
Aujourd’hui cette tendance est très populaire, mais que ce soit en art, en architecture ou en design graphique, le secret du minimalisme réside dans notre capacité à faire des choix. Il ne s’agit pas uniquement d’en appliquer les codes sans réellement les comprendre.
Par exemple, nous souhaitons tous des interfaces « épurées, simples et intuitives… ». Personne ne vous demandera une interface chargée et compliquée… Tout le monde souhaite que son site soit simple et intuitif. Mais dans les faits, nous oublions trop souvent cet objectif. Il s’agit donc de se poser les bonnes questions, mais surtout d’y répondre de la meilleure façon, tant que faire se peut.
Pour arriver à l’essentiel, nous sommes contraints de supprimer certains éléments, certains objets, certaines fonctionnalités…
Lesquelles sont indispensables ? Lesquelles seront inutiles dans le futur ? Lesquelles amélioreraient l’expérience de l’utilisateur si elles étaient finalement soustraites ?
Il est important de toujours voir les choses sous un autre angle. Nous devons sans cesse questionner les standards, comprendre ce que ces soustractions sont capables de nous apporter de plus. Si en 1998 Steve Jobs avait décidé de garder le lecteur de disquettes sur ses ordinateurs, aurions nous accès aujourd’hui à la quasi totalité de la musique mondiale derrière une simple icône d’application ? Certains choix qui peuvent paraître contraignant aux premiers abords peuvent donner naissance à de nouveaux usages, et à l’amélioration de l’expérience utilisateur dans tous les domaines.
FAIRE SIMPLE EN WEBDESIGN
En webdesign, la tendance Less is more est proche de la notion de « distraction free reading experience » maintes fois évoqué par Adrian Zumbrunnen (iA Writer), qui consiste à balayer toutes traces de distractions des interfaces, pour ne garder que l’essentiel et rester le plus possible focus sur ce qui importe vraiment.
En e-commerce, ce sujet est d’autant plus complexe. Comment faire vivre le minimalisme en répondant aux enjeux de transformations ou de performances de ventes du site ?
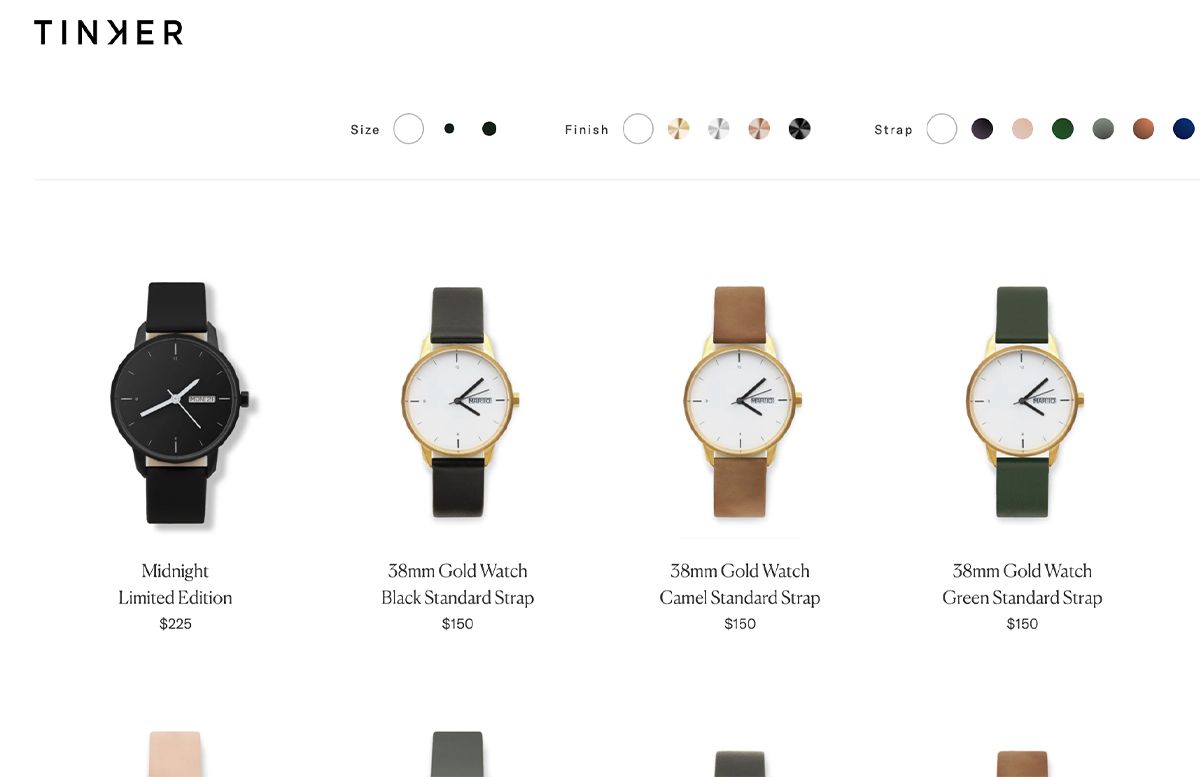
Il existe un certain nombre d’exemples d’interfaces minimalistes qui répondent parfaitement au principe du « less is more ». Tinker Watches par exemple, avec une page liste qui ne conserve que l’utile lorsqu’on souhaite choisir une montre :
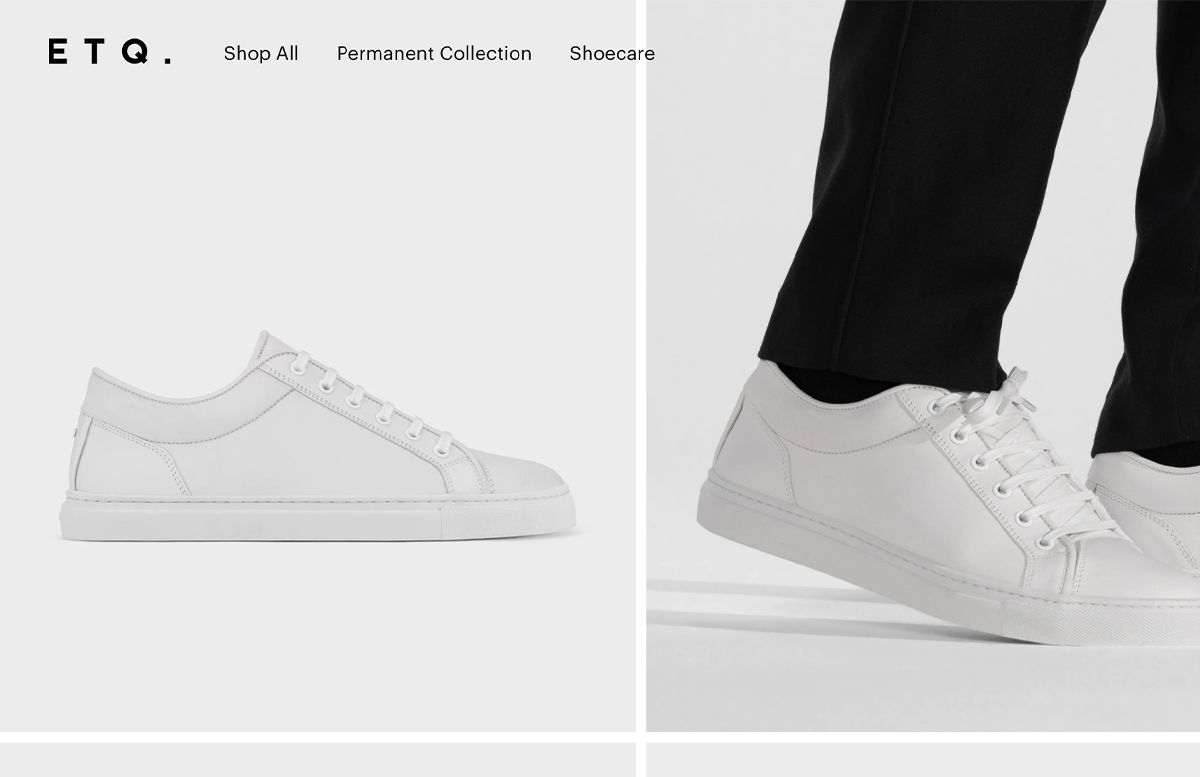
Ou encore ETQ et sa fiche produit qui se concentre vraiment sur le produit avec un grand visuel très présent.
On pourrait terminer en disant que tout le paradoxe du less is more et du minimalisme est sa complexité à être mis en place. Faire simple, c’est compliqué. Mais avec du recul, un peu de réflexion et en se posant les bonnes questions, on peut améliorer nos interfaces, les rendre plus épurées, plus intuitives…
Christophe F. B.